由于自己记性比较差,每次都要去butterfly 找相关配置,所以这里写一篇专题来记录一下,由于比较懒,大部分都是从官方copy过来的内容,基本上是自己看,各位看官轻喷。
新建 新建文件夹指令
1 hexo n page 'folder_name'
页面配置 顾名思义,就是放在我们文章开头的一些配置字段,用于对页面或者文章页的相关配置。
文章页配置 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 title date updated tags categories keywords description top_img cover comments toc toc_number toc_style_simple copyright copyright_author copyright_author_href copyright_url copyright_info mathjax katex aplayer highlight_shrink aside
页面配置 1 2 3 4 5 6 7 8 9 10 11 12 13 title date type updated description keywords comments top_img mathjax katex aside aplayer highlight_shrink
特殊文字/标签 tag-hide(隐藏标签) 2.2.0以上提供
请注意,tag-hide内的标签外挂content内都不建议有h1 - h6 等标题。因为Toc会把隐藏内容标题也显示出来,而且当滚动屏幕时,如果隐藏内容没有显示出来,会导致Toc的滚动出现异常。
如果你想把一些文字、内容隐藏起来,并提供按钮让用户点击显示。可以使用这个标签外挂。
inline 在文本里面添加按钮隐藏内容,只限文字
( content不能包含英文逗号,可用‚)
1 {% hideInline content,display,bg,color %}
content: 文本内容
display: 按钮显示的文字(可选)
bg: 按钮的背景颜色(可选)
color: 按钮文字的颜色(可选)
Demo
1 2 3 哪个英文字母最酷? {% hideInline 因为西装裤(C装酷),查看答案,#FF7242,#fff %} 门里站着一个人? {% hideInline 闪 %}
哪个英文字母最酷? 查看答案 因为西装裤(C装酷)
门里站着一个人? Click 闪
block独立的block隐藏内容,可以隐藏很多内容,包括图片,代码块等等
( display 不能包含英文逗号,可用‚)
1 2 3 {% hideBlock display,bg,color %} content {% endhideBlock %}
content: 文本内容
display: 按钮显示的文字(可选)
bg: 按钮的背景颜色(可选)
color: 按钮文字的颜色(可选)
Demo
1 2 3 4 查看答案 {% hideBlock 查看答案 %} 傻子,怎麼可能有答案 {% endhideBlock %}
查看答案
2.3.0以上支持
如果你需要展示的内容太多,可以把它隐藏在收缩框里,需要时再把它展开。
( display 不能包含英文逗号,可用‚)
1 2 3 {% hideToggle display,bg,color %} content {% endhideToggle %}
Demo
1 2 3 4 5 6 7 8 9 10 {% hideToggle Butterfly安裝方法 %} 在你的博客根目录里 git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly 如果想要安装比较新的dev分支,可以 git clone -b dev https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly {% endhideToggle %}
Butterfly安裝方法 Tabs 移植于next主题
使用方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 {% tabs Unique name, [index] %} <!-- tab [Tab caption] [@icon] --> Any content (support inline tags too). <!-- endtab --> {% endtabs %} Unique name : Unique name of tabs block tag without comma. Will be used in #id's as prefix for each tab with their index numbers. If there are whitespaces in name, for generate #id all whitespaces will replaced by dashes. Only for current url of post/page must be unique! [index] : Index number of active tab. If not specified, first tab (1) will be selected. If index is -1, no tab will be selected. It's will be something like spoiler. Optional parameter. [Tab caption] : Caption of current tab. If not caption specified, unique name with tab index suffix will be used as caption of tab. If not caption specified, but specified icon, caption will empty. Optional parameter. [@icon] : FontAwesome icon name (full-name, look like 'fas fa-font') Can be specified with or without space; e.g. 'Tab caption @icon' similar to 'Tab caption@icon'. Optional parameter.
Demo 1 - 预设选择第一个【默认】
1 2 3 4 5 6 7 8 9 10 11 12 13 {% tabs test1 %} <!-- tab --> **This is Tab 1.** <!-- endtab --> <!-- tab --> **This is Tab 2.** <!-- endtab --> <!-- tab --> **This is Tab 3.** <!-- endtab --> {% endtabs %}
Demo 2 - 预设选择tabs
1 2 3 4 5 6 7 8 9 10 11 12 13 {% tabs test2, 3 %} <!-- tab --> **This is Tab 1.** <!-- endtab --> <!-- tab --> **This is Tab 2.** <!-- endtab --> <!-- tab --> **This is Tab 3.** <!-- endtab --> {% endtabs %}
Demo 3 - 沒有预设值
1 2 3 4 5 6 7 8 9 10 11 12 13 {% tabs test3, -1 %} <!-- tab --> **This is Tab 1.** <!-- endtab --> <!-- tab --> **This is Tab 2.** <!-- endtab --> <!-- tab --> **This is Tab 3.** <!-- endtab --> {% endtabs %}
Demo 4 - 自定义Tab名 + 只有icon + icon和Tab名
1 2 3 4 5 6 7 8 9 10 11 12 13 {% tabs test4 %} <!-- tab 第一個Tab --> **tab名字为第一個Tab** <!-- endtab --> <!-- tab @fab fa-apple-pay --> **只有图标 沒有Tab名字** <!-- endtab --> <!-- tab 炸彈@fas fa-bomb --> **名字+icon** <!-- endtab --> {% endtabs %}
3.0以上适用
使用方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 {% btn [url],[text],[icon],[color] [style] [layout] [position] [size] %} [url] : 链接 [text] : 按钮文字 [icon] : [可选] 图标 [color] : [可选] 按钮背景颜色(默认style时) 按钮字体和边框颜色(outline时) default/blue/pink/red/purple/orange/green [style] : [可选] 按钮样式 默认实心 outline/留空 [layout] : [可选] 按钮布局 默认为line block/留空 [position] : [可选] 按钮位置 前提是设置了layout为block 默认为左边 center/right/留空 [size] : [可选] 按钮大小 larger/留空
Demo
1 2 3 4 5 This is my website, click the button {% btn 'https://butterfly.js.org/',Butterfly %} This is my website, click the button {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right %} This is my website, click the button {% btn 'https://butterfly.js.org/',Butterfly,,outline %} This is my website, click the button {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,outline %} This is my website, click the button {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,larger %}
This is my website, click the button Butterfly Butterfly Butterfly Butterfly Butterfly
1 2 3 {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,block %} {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,block center larger %} {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,block right outline larger %}
Butterfly Butterfly Butterfly more than one button in center
1 2 3 4 5 6 7 {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,larger %} {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,blue larger %} {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,pink larger %} {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,red larger %} {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,purple larger %} {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,orange larger %} {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,green larger %}
Butterfly Butterfly Butterfly Butterfly Butterfly Butterfly Butterfly 1 2 3 4 5 6 7 8 9 <div class ="btn-center" > {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,outline larger %} {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,outline blue larger %} {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,outline pink larger %} {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,outline red larger %} {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,outline purple larger %} {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,outline orange larger %} {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,outline green larger %} </div >
inlineImg 主题中的图片都是默认以块级元素显示,如果你想以内联元素显示,可以使用这个标签外挂。
1 2 3 4 {% inlineImg [src] [height] %} [src] : 图片链接 [height] : 图片高度限制【可选】
Demo
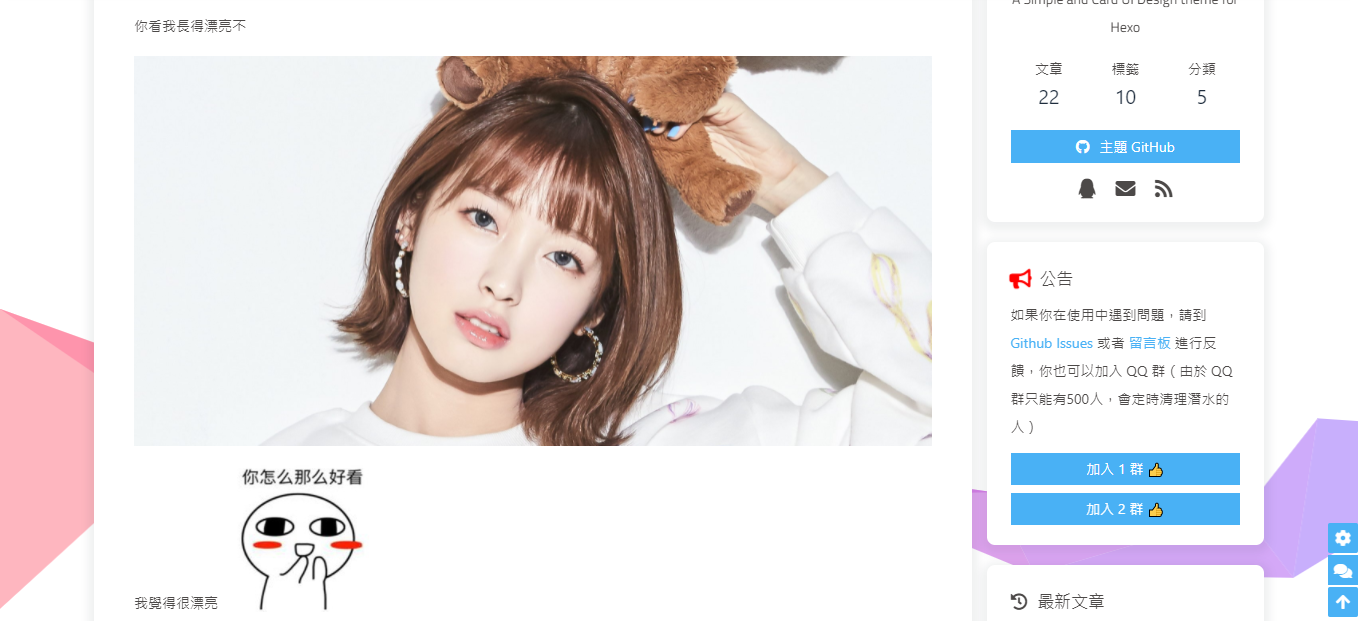
1 2 3 4 5 你看我长得漂亮不  我觉得很漂亮 {% inlineImg https://i.loli.net/2021/03/19/5M4jUB3ynq7ePgw.png 150px %}
label
3.7.5 及以上版本适用
高亮所需的文字
參數
解釋
text
文字
color
【可选】背景顏色,默认为 default
Demo
1 2 臣亮言:{% label 先帝 %}创业未半,而{% label 中道崩殂 blue %}。今天下三分,{% label 益州疲敝 pink %},此诚{% label 危急存亡之秋 red %}也!然侍卫之臣,不懈于内;{% label 忠志之士 purple %},忘身于外者,盖追先帝之殊遇,欲报之于陛下也。诚宜开张圣听,以光先帝遗德,恢弘志士之气;不宜妄自菲薄,引喻失义,以塞忠谏之路也。 宫中、府中,俱为一体;陟罚臧否,不宜异同。若有{% label 作奸 orange %}、{% label 犯科 green %},及为忠善者,宜付有司,论其刑赏,以昭陛下平明之治;不宜偏私,使内外异法也。
臣亮言:先帝 创业未半,而中道崩殂 。今天下三分,益州疲敝 ,此诚危急存亡之秋 也!然侍卫之臣,不懈于内;忠志之士 ,忘身于外者,盖追先帝之殊遇,欲报之于陛下也。诚宜开张圣听,以光先帝遗德,恢弘志士之气;不宜妄自菲薄,引喻失义,以塞忠谏之路也。
宫中、府中,俱为一体;陟罚臧否,不宜异同。若有作奸 、犯科 ,及为忠善者,宜付有司,论其刑赏,以昭陛下平明之治;不宜偏私,使内外异法也。
timeline
4.0.0 以上支持
1 2 3 4 5 6 7 8 {% timeline title,color %} <!-- timeline title --> xxxxx <!-- endtimeline --> <!-- timeline title --> xxxxx <!-- endtimeline --> {% endtimeline %}
参数
解释
title
标题/时间线
color
timeline 颜色
Demo
1 2 3 4 5 {% timeline 2022 %} <!-- timeline 01-02 --> 这是测试页面 <!-- endtimeline --> {% endtimeline %}
1 2 3 4 5 {% timeline 2022,blue %} <!-- timeline 01-02 --> 这是测试页面 <!-- endtimeline --> {% endtimeline %}
1 2 3 4 5 {% timeline 2022,pink %} <!-- timeline 01-02 --> 这是测试页面 <!-- endtimeline --> {% endtimeline %}
1 2 3 4 5 {% timeline 2022,red %} <!-- timeline 01-02 --> 这是测试页面 <!-- endtimeline --> {% endtimeline %}
1 2 3 4 5 {% timeline 2022,purple %} <!-- timeline 01-02 --> 这是测试页面 <!-- endtimeline --> {% endtimeline %}
1 2 3 4 5 {% timeline 2022,orange %} <!-- timeline 01-02 --> 这是测试页面 <!-- endtimeline --> {% endtimeline %}
1 2 3 4 5 {% timeline 2022,green %} <!-- timeline 01-02 --> 这是测试页面 <!-- endtimeline --> {% endtimeline %}
flink
4.1.0 支持
可在任何界面插入类似友情链接列表效果
内容格式与友情链接界面一样,支持 yml 格式
1 2 3 {% flink %} xxxxxx {% endflink %}
Demo
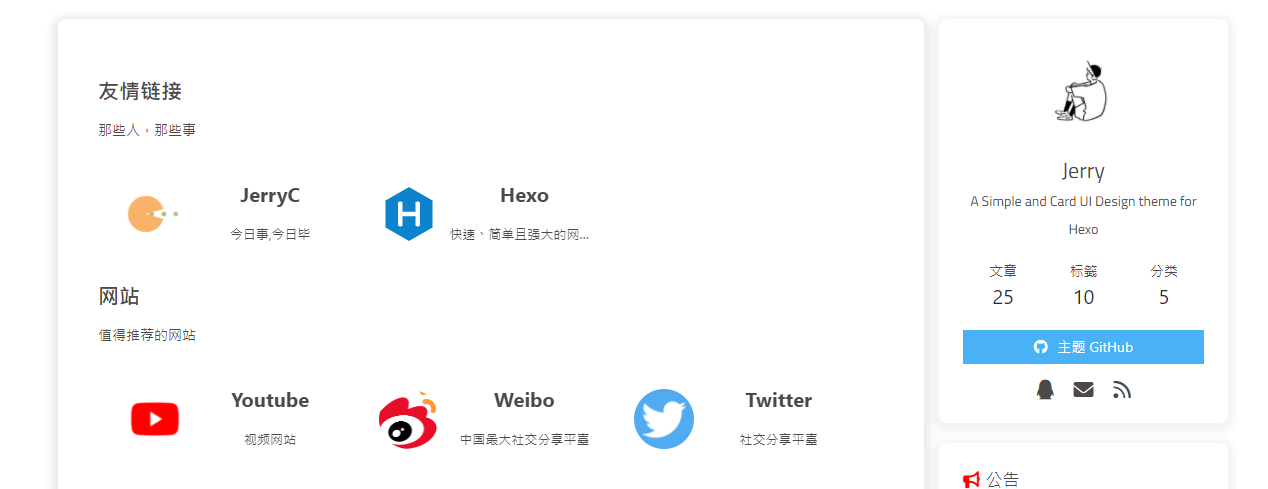
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 {% flink %} - class_name: 友情链接 class_ desc: 那些人,那些事 link_list: - name: JerryC link: https://jerryc.me/ avatar: https://jerryc.me/img/avatar.png descr: 今日事,今日毕 - name: Hexo link: https://hexo.io/zh-tw/ avatar: https://d33wubrfki0l68.cloudfront.net/6657ba50e702d84afb32fe846bed54fba1a77add/827ae/logo.svg descr: 快速、简单且强大的网志框架 - class_ name: 网站 class_desc: 值得推荐的网站 link_ list: - name: Youtube link: https://www.youtube.com/ avatar: https://i.loli.net/2020/05/14/9ZkGg8v3azHJfM1.png descr: 视频网站 - name: Weibo link: https://www.weibo.com/ avatar: https://i.loli.net/2020/05/14/TLJBum386vcnI1P.png descr: 中国最大社交分享平台 - name: Twitter link: https://twitter.com/ avatar: https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png descr: 社交分享平台 {% endflink %}
⚔️ 拜托,有一个自己博客超酷的! 参考 Butterfly 安裝文檔(二) 主題頁面 Butterfly 安裝文檔(三) 主題配置-1