拜托,有一个自己博客超酷的!
开始之前的小叨叨
准备了很久,我用Hexo搭了个博客
大学还没毕业的时候朋友帮忙做过一个博客,刚好那时买了服务器和域名,运营了差不多半年,也写了一些文章,后来做毕设服务器重装系统,一切都归了0。毕业后自己重新搭个客就变成了一件待办,甚至期间还有模有样的做好了需求分析选好了技术栈,最后在设计数据库表的时候觉得太麻烦,又给搁置了。
终于,一个偶然的机会看到一篇用Hexo在github上快速搭建博客,甚至节省了服务器的成本,完后心中再次燃起了小火苗,待办事项终于可以点掉了。对于一个前端来讲,搭建一个博客就好像修建一座城堡一样令人兴奋。好了,话不多说,看正文。
开始之前还是建议先看最后一部分可能会遇到的坑,可能会减少你很多的烦恼。
开始之前的准备
环境准备
在开始前要确保本地已经安装好了git和稳定版本的node.js ,安装和配置的方式在这里就不再复述,相信这个对大家来讲都不是什么大问题。
工具
当然是宇宙最强vscode,不过Webstorm或IDEA也不是不可以,选择一个自己趁手的编辑器就好。
简介
Hexo的简介就是“快速、简洁且高效的博客框架”,对于想有博客且经费有限的人来说简直是适合的不要不要的。并且有超级多的主题支持,总能挑到一个你喜欢的。
参考文档
那就开始吧
安装
首先来全局安装一下
1 | npm install -g hexo-cli |
macos系统在安装的时候可能会报错EACCES,是因为安装需要管理员权限,sudo -s回车,输入密码获得管理员权限,然后再次尝试安装即可。
初始化
安装完成后在本地建一个项目文件夹,在文件夹下打开git bash here运行命令。
mac可直接终端,进入到文件夹目录下运行命令初始化项目
1 | hexo init |
如果出现报错也莫慌,多半是网络问题造成的,多试几次就好了,下图为初始化成功截图。
目录结构
初始化完成后可以看到以下这些主要目录
简单介绍下文件结构
1 | public // 最终所见网页的所有内容 |
日常写文的操作都在 source/_post下,写文主要是用的Markdown语法,不会用的可以先去补补课。
运行
接下来让我们运行一下吧
1 | hexo s |
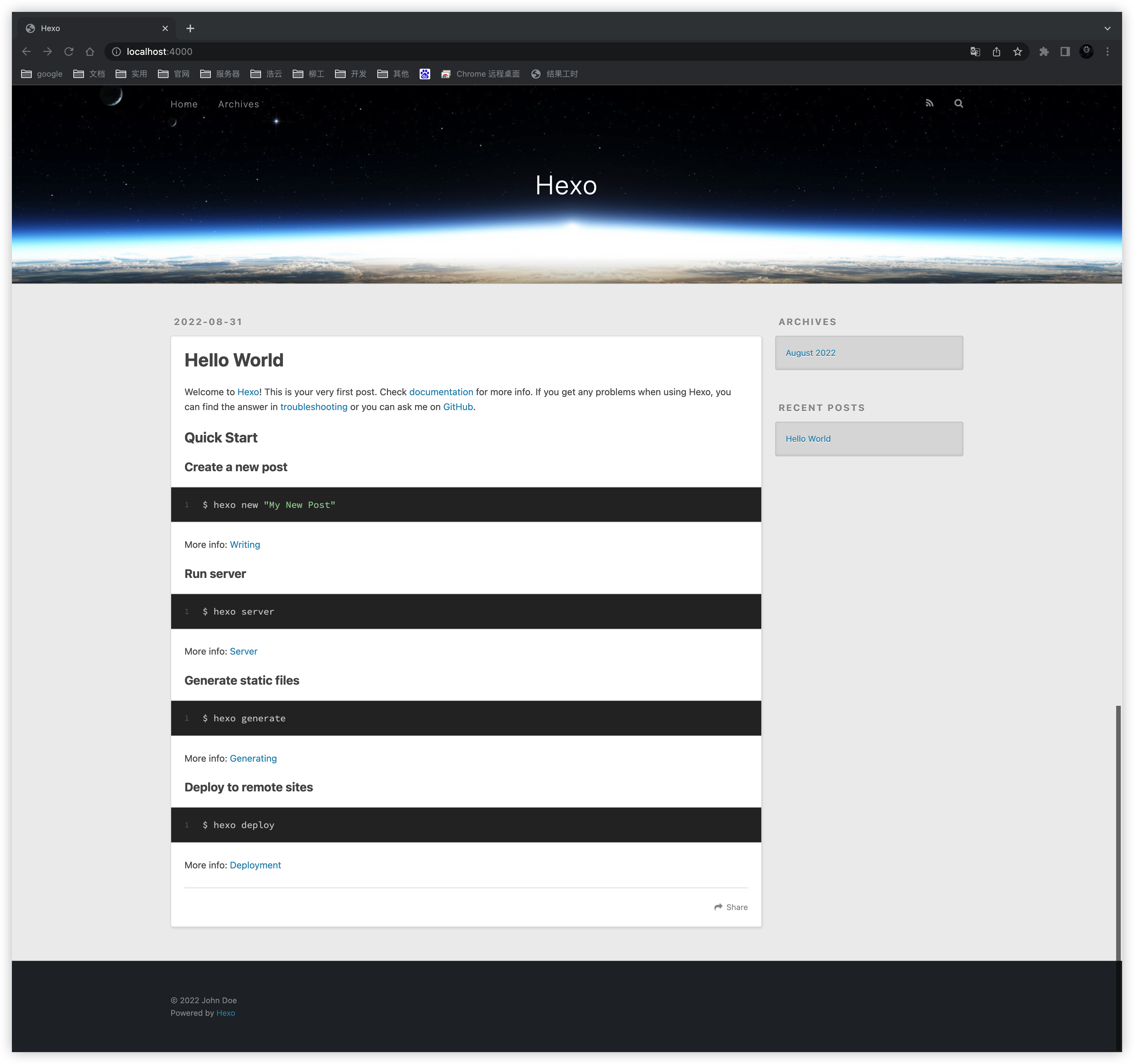
运行成功后会提醒你在本地进行预览你的博客
本地打开的页面
到这里本地的任务已经基本是完成了,当然,我们想要的可不仅仅是如此。
主题
似乎上面的那个页面有一丝丝的简陋,没关系,斯是陋室,惟吾德馨嘛。好了不开玩笑了,hexo的网站上为大家提供了一眼望不到底的主题,点我直达。
接下来以butterfly小蝴蝶主题为例,先安装主题
1 | git clone -b master https://gitee.com/immyw/hexo-theme-butterfly.git themes/butterfly |
还需要安装pug以及stylus的渲染器,如果没有安装,预览界面可能会出现一些你不喜欢的“小”问题,如下
在控制台全局安装
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
安装完成后修改一下配置文件
网站根目录下找到_config.yml文件,修改主题为butterfly后保存(注意文件格式)
然后运行预览一下。
1 | hexo clean && hexo g && hexo s |
运行成功
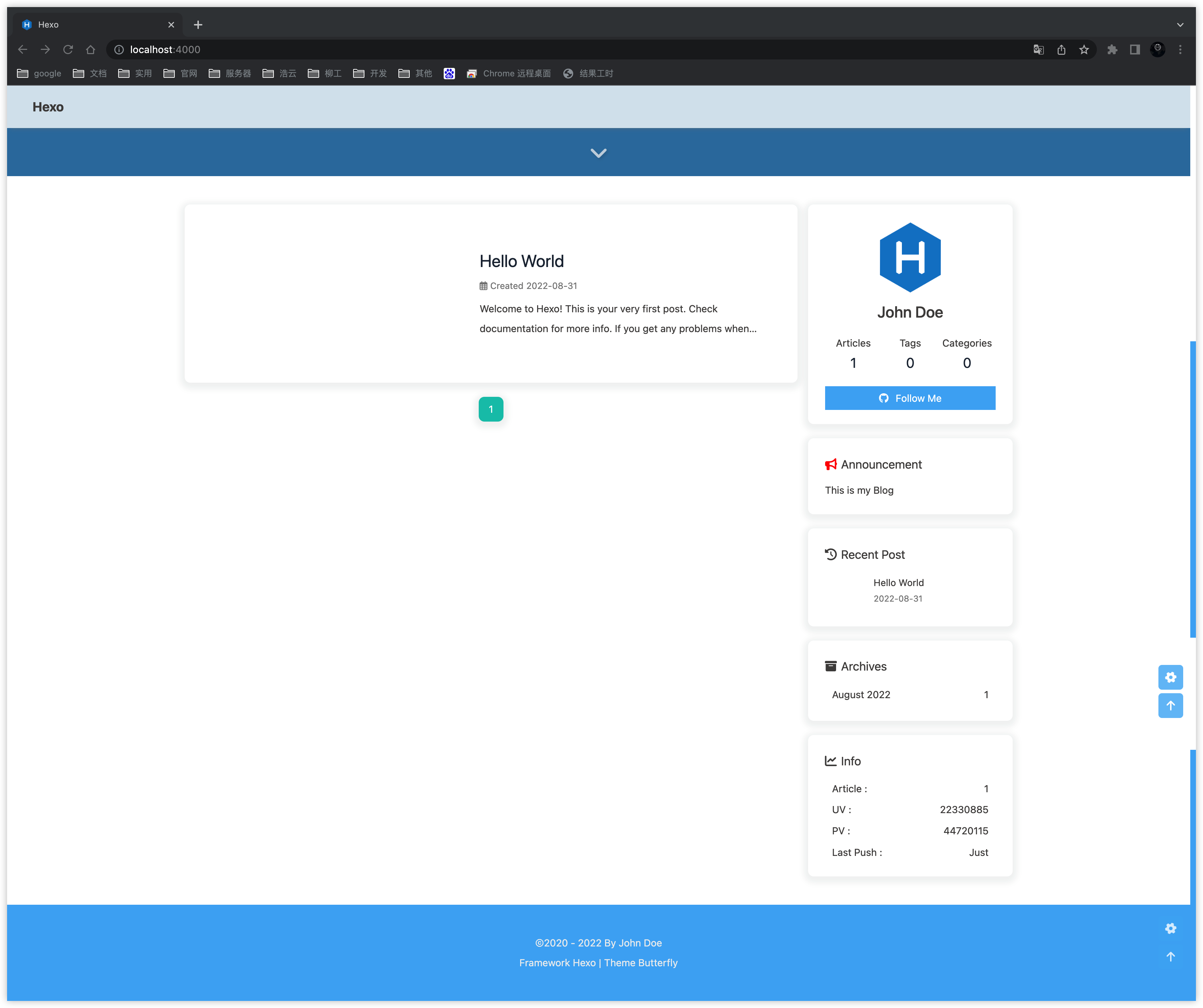
看一下效果,大气
往下接着划,完美
到这里,本地代码要做的事情也就差不多了,如果想整的更漂亮一些或者想换别的主题就需要你自己去研究一下啦。接下来就准备上线吧,城堡建好了怎么着也得给别人看一下的吧!
上线
终于要准备上线了,作为平民窟代表,一个极低成本的博客当然也是需求的一部分,那一个免费博客存放服务器当然也是必不可少了。
GitHub Pages就刚好符合我们的要求,GitHub Pages允许用户的任何一个Repo的gh-pages分支上的代码可以经由HTTP访问到。类似提供了静态文件服务。
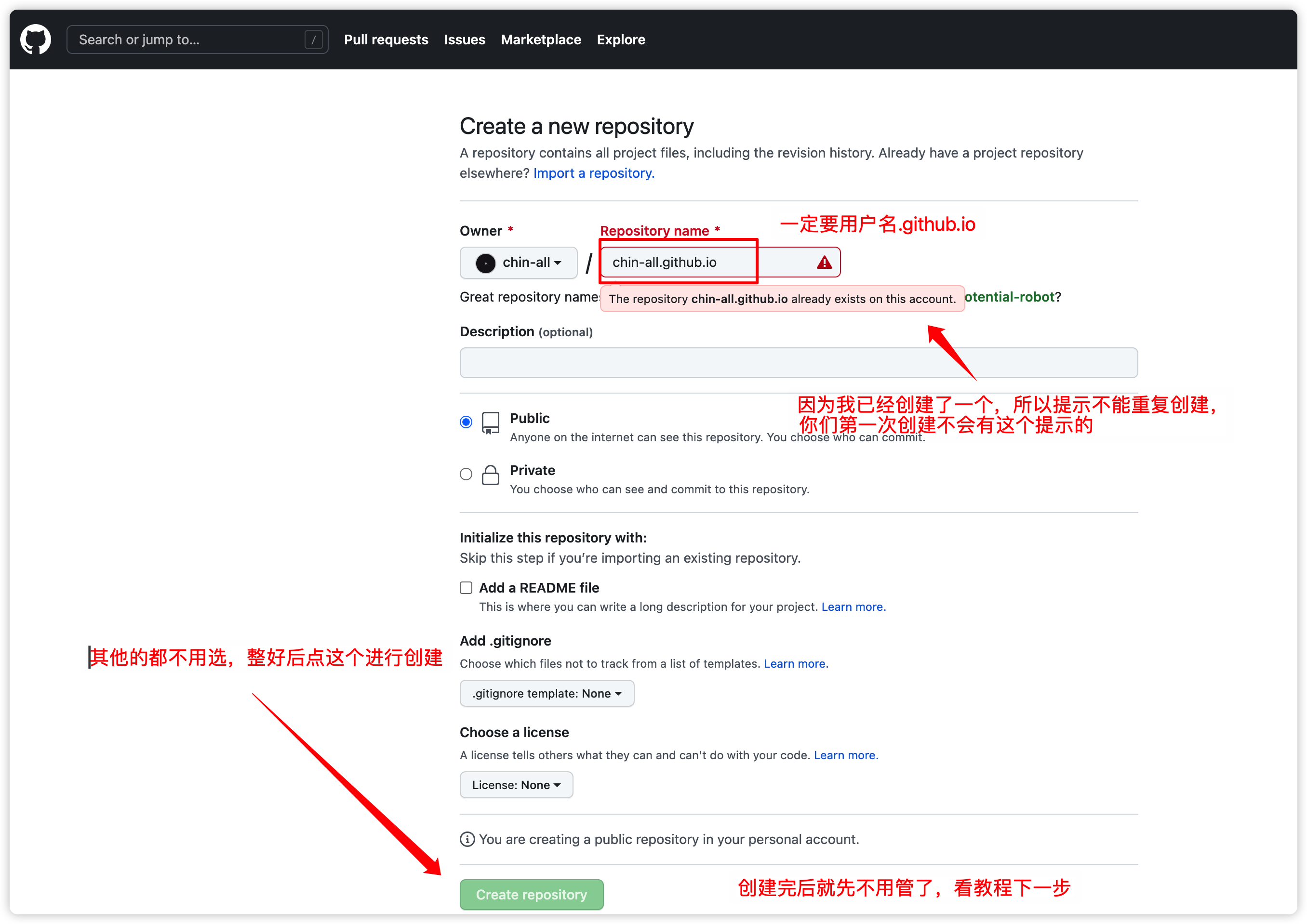
首先,我们要新建一个和用户名同名的仓库。进入到github,点击自己的头像选择Your repositories,进入仓库页面。然后New一个新仓库,仓库名格式为用户名.github.io,用户名就是你登陆的名字
然后回到我们的代码,修改根目录下的 _config.yml,配置deploy相关信息
这些字段代表的东西
1 | deploy # 这不需要,忽略这个,这个完全是我手滑多打出来的一个,小失误! |

好了,配置完后安装一下hexo-deployer-git
1 | npm install hexo-deployer-git --save |
安装完成后运行命令
1 | hexo clean && hexo g && hexo d |
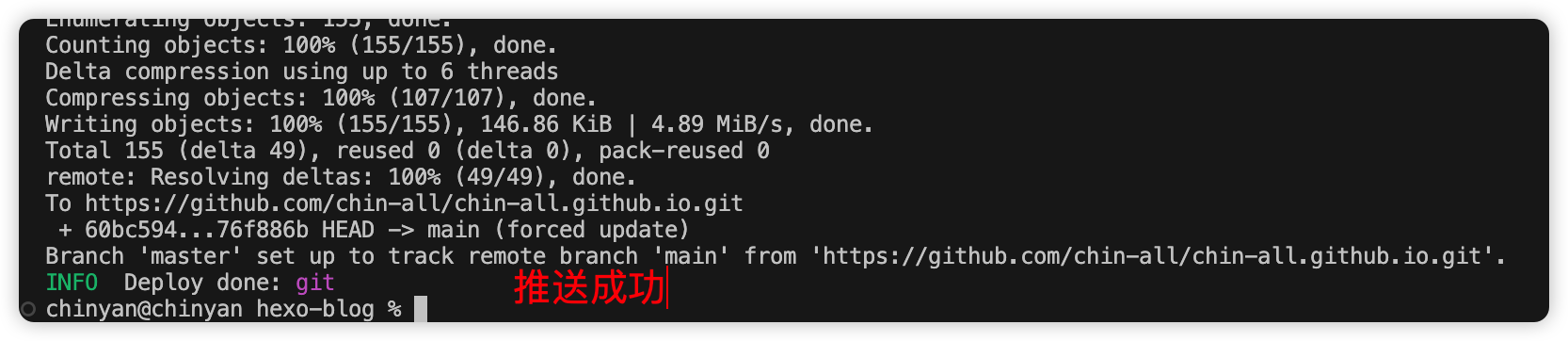
然后你看到下面这个东西就表示推送成功,打开仓库就能看到你刚刚推送的代码。
当然,到这里还没有结束,还有最后一步。
最后一步
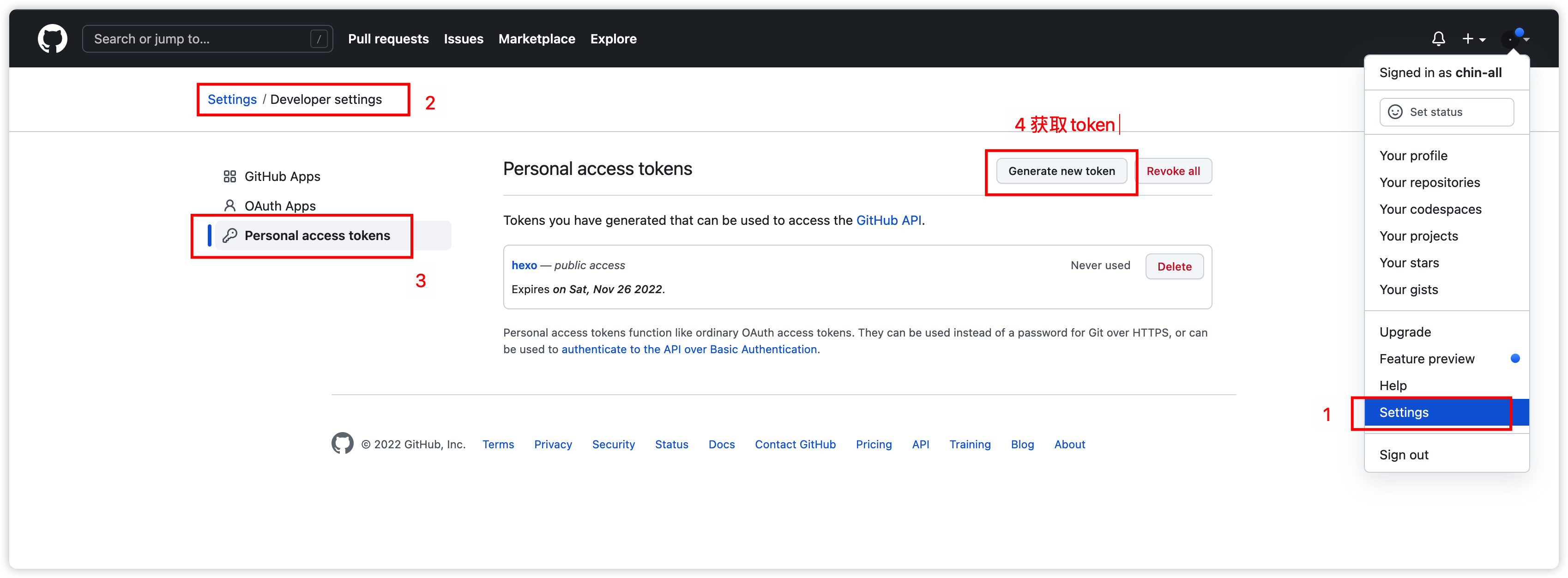
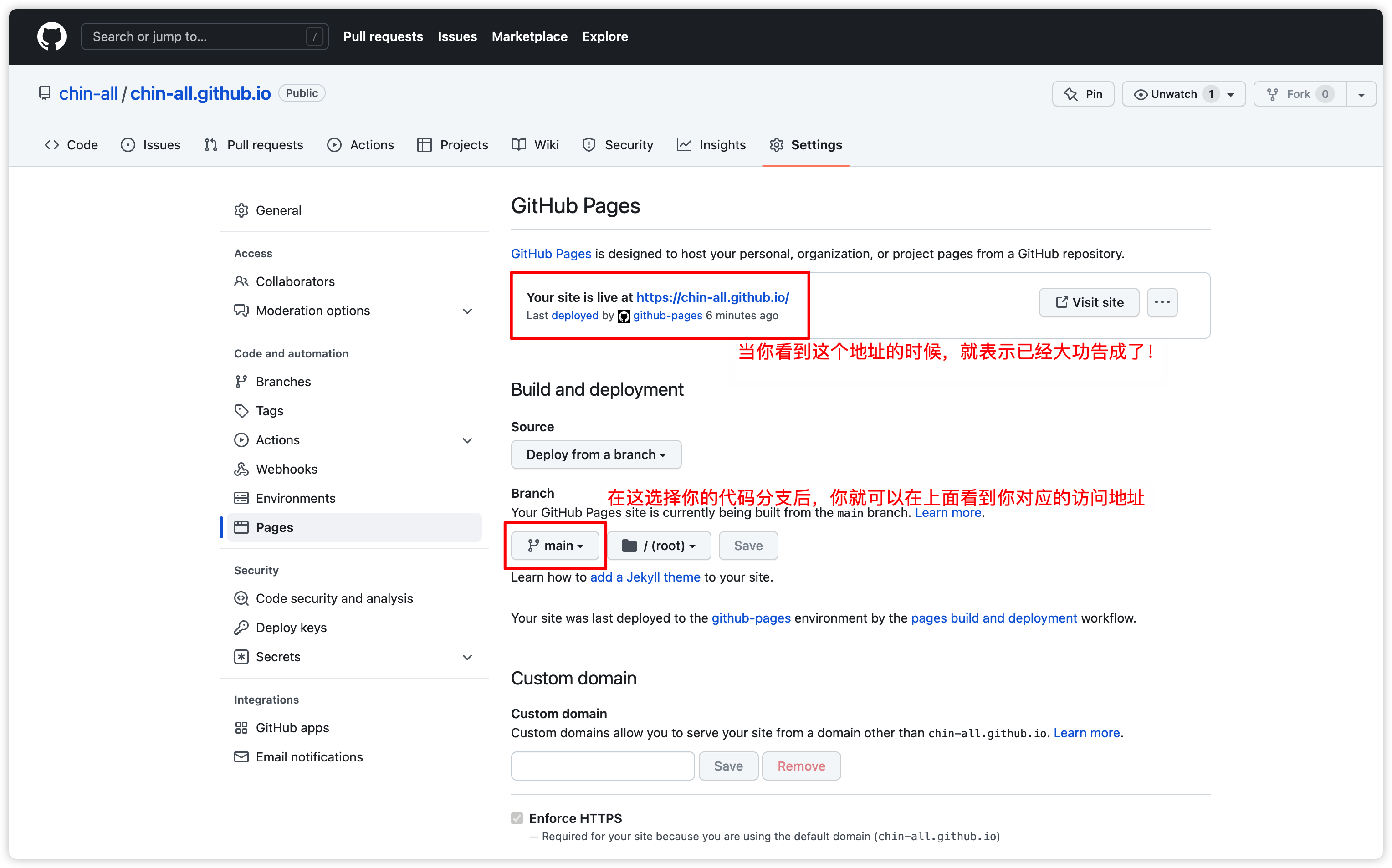
打开你刚刚创建的仓库,找到GitHub Pages页面,按下图操作,然后大功告成!
如果你也刚好有一个域名
有域名,那更好了!
如果你也跟我一样,刚好有一个域名,那么你就可以把github的博客地址解析到你自己的域名上,岂不美哉。
因为我的域名是之前从腾讯转到阿里的,那这里就以阿里云为例,先到阿里云的域名控制台找到自己的域名点解析
如果没有解析记录的话就新增一条,然后按下图进行配置
现在买一个域名的话也不算很贵,第一次买挑一个喜欢的域名一次多充值几年,四舍五入也是等于白嫖了!而且腾讯和阿里也经常会有活动,如果有需求的话可以考虑买一个。
如果你刚好有一个服务器
如果你恰好财力雄厚
如果你刚好有一个服务器,那么,关我什么事,我又没有服务器,想知道怎么部署就自己去百度!或者滑到下面看参考文章,当然也可能有一天我有时间,自己去搭建了一个服务器,那就另当别论了。
其他
热更新
你会发现每次本地文件修改后都要重新运行一下hexo s才会生效。所以,怎么会有人不喜欢热更新啊。
1 | # 为了在修改文件后不再重复启动,将本地项目设置成热更新。 |
图床
写博客的话虽然可以吧图片放在静态文件进行引用,但是太多图片会占据很大的空间,所以还是建议整一个自己的图床来使用。
下一期再专门出一期教程来配置图床,点我直达
可能会遇到的坑
github部署问题
不用自己去部署!不用自己去部署!不用自己去部署!重要的事情说三遍。github初始化的仓库什么都没有,这个不用管,提交命令是集成在hexo的命令里的,按照上面的步骤一步步来就可以了,不用先拉仓库代码。
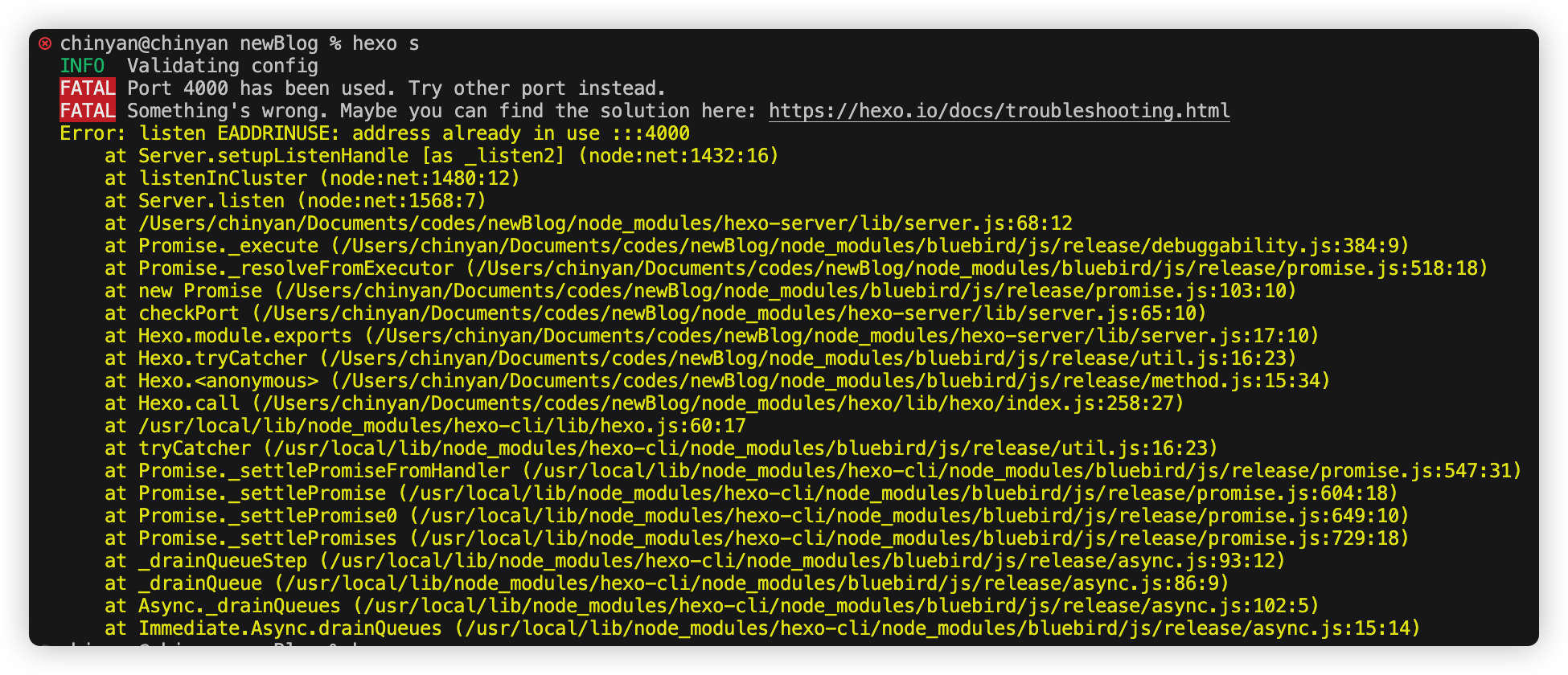
端口已占用

如果想要更改端口,或是在执行时遇到了 EADDRINUSE 错误,执行以下命令更换端口
1 | hexo server -p 5000 |
推送不上去1
报错ERROR Deployer not found: git,反思一下自己是不是没有好好看教程,这是因为没安装hexo-deployer-git插件,安装后后再跑一下hexo clean && hexo g && hexo d命令就可以推送了
1 | npm install hexo-deployer-git --save |
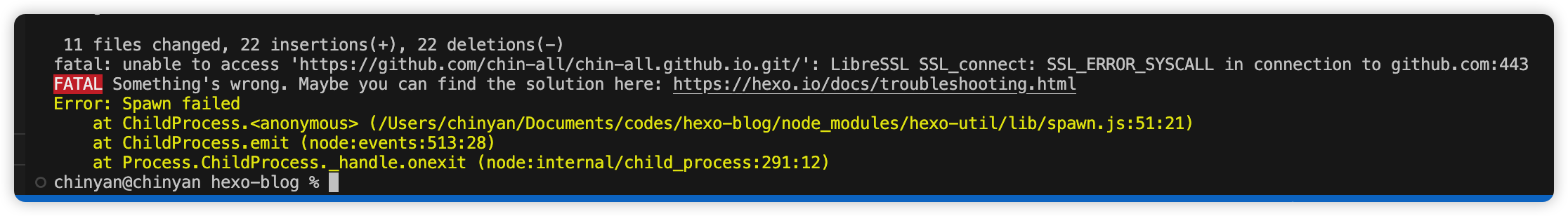
推送不上去2
你会看到下面这样的报错
1 | FATAL Something's wrong. Maybe you can find the solution here: https://hexo.io/docs/troubleshooting.html |

别担心,网不好而已,在国内github的网站连接很不稳定,这确实挺膈应人,不过多试几次就好了,加油!
推送不上去
报错信息 error: invalid active developer path
这个是git的错误,一般会在升级系统后出现,只需要执行以下步骤即可
1 | # 安装 xcode-select |
然后大功告成!
运行报错
运行后打开页面后没有显示博客,而是空白页面上显示一串 extends includes/layout.pug block content include ./includes/mixins/post-ui.pug #recent-posts.recent-posts +postUI include includes/pagination.pug
这个问题大概率是你项目复制到其他地方,然后依赖没有装全
1 | # 安装依赖 |
解决
如果 hexo d 后 ERROR Deployer not found: git
1 | # 安装 |
参考文章
GitHub Pages + Hexo搭建个人博客网站,史上最全教程
快速搭建个人博客 —— 保姆级教程
- 欢迎光临藤源Tofu店
- 这里是源
- 每天都在进步
- 自我感觉超酷